Overview
Process
Based on Jesse James Garrett’s, “The Elements of User Experience,” this map visualizes our process and the thoughts behind the proposed deliverables
Personas
We defined 3 primary personas based off of questionnaires that were sent out to ACE’s existing members. These personas were used to outline the type of content, text, and forms of marketing we created for each page of the site.
Experience Map
The event site needed to exist in two phases: pre/post-event and announced/ongoing-event. This map was used to outline the primary path a user would take when visiting the site during the two phases. It was used as a tool to understand user behavior, define primary actions, highlight any potential pain points, and to create a baseline understanding of the general experience.
Design Principles
I defined a set of design principles to serve as a guide for all internal team members and stakeholders, and to facilitate collaboration.
Site Map
I worked collaboratively, with Jason Volinsky, to define the information architecture and general layout of the site.
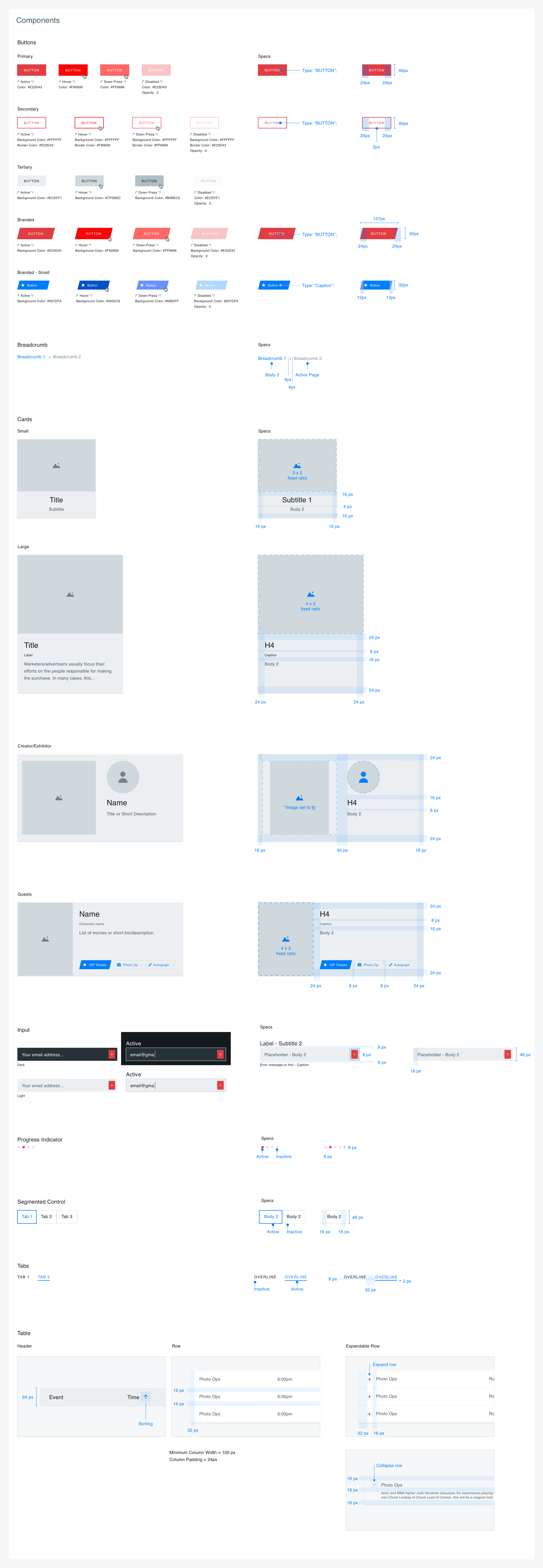
Style Guide and Design System
Working collaboratively with Sebastien Jarquin, we defined all styles, components, and patterns used throughout the site.
Patterns
To accommodate all use-cases, I defined a set of flexible and reusable patterns.
Mockups
From large desktop to mobile screen sizes, all pages had to be fully responsive.